Jquery ile şifre zorluk derecesini ölçme
30 Haziran 2021 / 22:33
Burak
Merhabalar,
Jquery ile girilen şifrenin zorluk derecesini gösteren modül kullanmak isterseniz aşağıdaki kodu kullanabilirsiniz.
Burda ” sifre_txt ” alanı girilen textbox id si kendinize göre düzenliceksiniz. ” security ” yazan yer ise sonucun yazılacagı div id sini yazıcaksınız
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<script> jQuery(document).ready(function ($) { $('#sifre_txt').keyup(function (e) { var guclukarakter = 8; var ortakarakter = 7; var gecerkarakter = 6; var strongRegex = new RegExp("^(?=.{" + guclukarakter + ",})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g"); var mediumRegex = new RegExp("^(?=.{" + ortakarakter + ",})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g"); var enoughRegex = new RegExp("(?=.{" + gecerkarakter + ",}).*", "g"); if (false == enoughRegex.test($(this).val())) { $('#security').removeClass(); $('#security').addClass('azkarakter'); $('#security').html('En az ' + gecerkarakter + ' karakter!'); } else if (strongRegex.test($(this).val())) { $('#security').removeClass(); $('#security').addClass('tamamdir'); $('#security').html('Güçlü!'); } else if (mediumRegex.test($(this).val())) { $('#security').removeClass(); $('#security').addClass('idareeder'); $('#security').html('Orta!'); } else { $('#security').removeClass(); $('#security').addClass('kullanmadahaiyi'); $('#security').html('Güçsüz!'); } return true; }); }); </script> <style> .kullanmadahaiyi,.idareeder,.tamamdir,.azkarakter{ display: inline-block; border: 0px; min-width: 120px; min-height: 20px; /* line-height: 20px; */ font-size: 13px; font-weight: bold; padding-left: 5px; width: 100%; margin-top: 12px; line-height: 25px; } .kullanmadahaiyi{ color:#FFF; background:#FF0000; } .tamamdir{ color:#FFF; background:green; } .idareeder{ background: yellow; } .azkarakter{ color:#FFF; background:#000; } </style> |
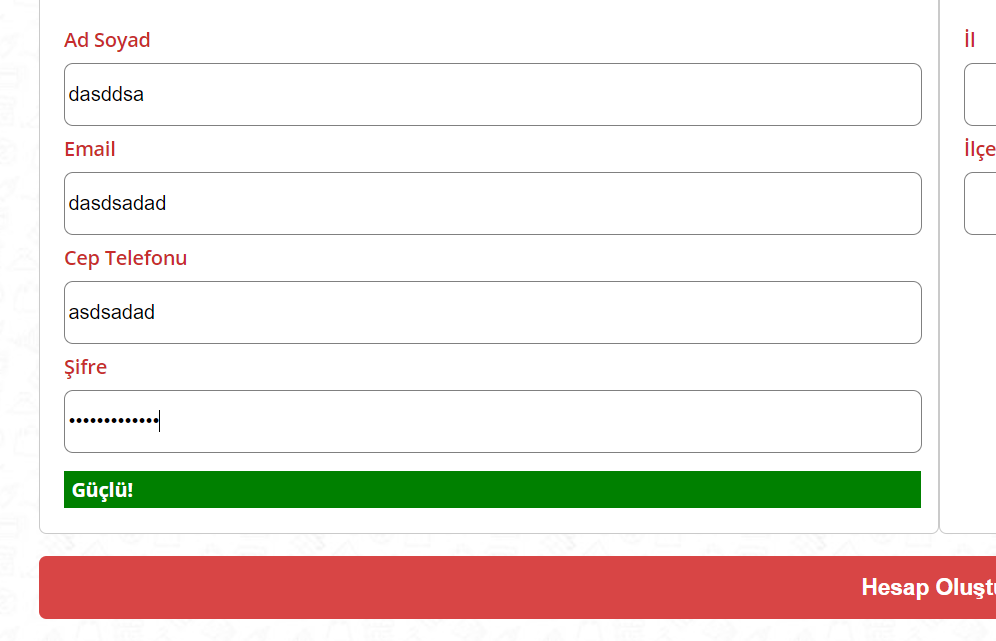
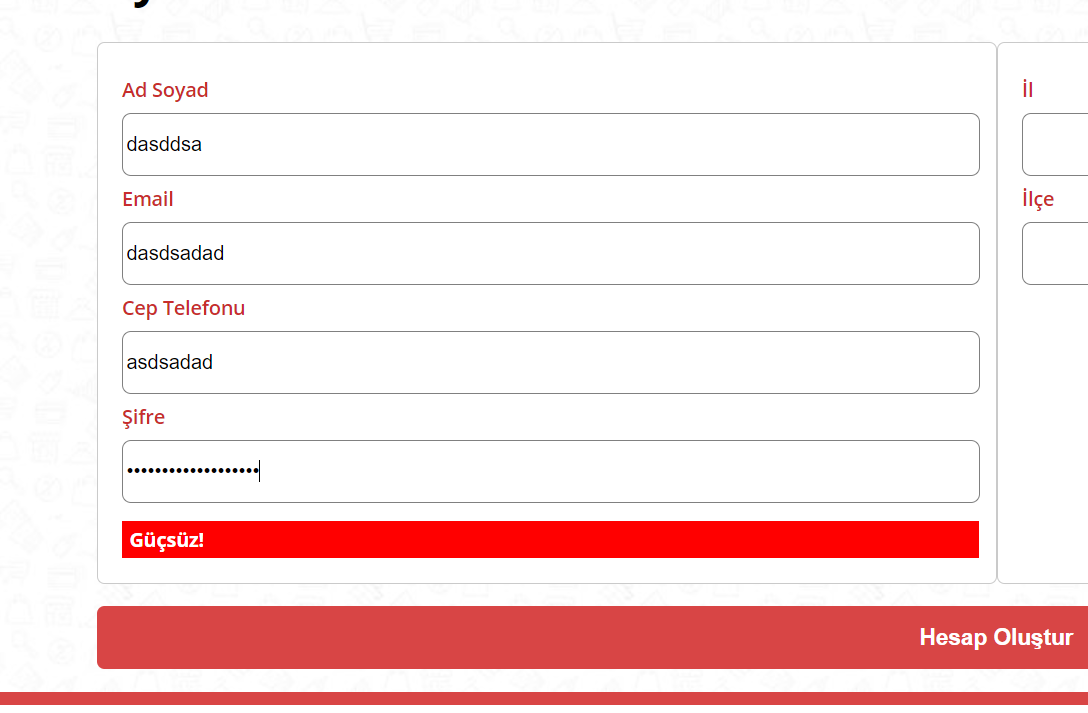
Sonuç
Bu Yazılarıda Okuyabilirsiniz...


Bir yanıt yazın